VS Code est un outil de codage réputé pour sa conception populaire, sa convivialité et ses fonctionnalités innovantes. Les onglets VS Code rendent ce programme incroyablement fonctionnel et bien organisé. Mais savoir les manipuler est absolument essentiel.
Si vous débutez dans le codage, vous risquez d'être confus par la façon dont les onglets fonctionnent ici. Ce n'est pas comme les onglets de votre navigateur habituels.
Dans ce guide, nous allons vous apprendre à naviguer dans VS Code et à le faire fonctionner à votre avantage.
Comment ouvrir un fichier dans un nouvel onglet dans VS Code
D'accord, vous avez donc démarré VS Code pour la première fois et vous naviguez dans le menu racine de l'explorateur vers la gauche. Cependant, chaque entrée sur laquelle vous cliquez modifie l'onglet. Eh bien, à quoi servent les onglets, s'ils changent constamment à chaque fois que vous les ouvrez, vous vous demandez peut-être. Attendez; il existe un moyen simple de changer cela.
Pour ouvrir un nouvel onglet dans VS Code, il vous suffit de double-cliquer dessus au lieu d'un simple clic. Cela peut sembler un peu étrange et déroutant, mais une fois que vous vous êtes habitué à cette fonction, vous vous rendrez compte qu'elle rend votre travail beaucoup plus facile.

À bien y penser, si un nouvel onglet s'ouvrait à chaque fois que vous cliquez sur une entrée dans le menu de l'explorateur, cela créerait beaucoup de confusion, surtout si vous travaillez avec plusieurs onglets simultanément (ce que vous serez souvent).
Comment verrouiller un onglet dans le code VS
La fonction d'ouverture d'onglet par double-clic dans VS Code peut être différente de celle d'autres éditeurs de code, mais c'est en fait une excellente option dans la pratique. Une fois que vous aurez compris, vous pourrez naviguer sans effort entre les onglets, en ouvrir de nouveaux et verrouiller les plus importants.
Si vous travaillez sur quelque chose d'important, vous n'allez pas l'aimer lorsque vous cliquez accidentellement sur une entrée dans la liste de l'explorateur. Cela vous déstabilisera et entraînera une perte de concentration.
Heureusement, VS Code offre une option qui vous permet de créer un onglet "collant". En d'autres termes, vous pouvez le verrouiller, ce qui signifie qu'une fois que vous aurez cliqué une seule fois sur une entrée de la liste de l'explorateur, il en ouvrira une nouvelle et maintiendra l'onglet verrouillé ouvert. Il y a quelques façons de le faire.
La méthode la plus simple consiste à double-cliquer sur l'onglet concerné. Vous remarquerez que son nom va passer de l'italique (Mode Aperçu) à la normale. Une autre façon de le faire est d'utiliser le Ctrl+K+Entrée commande pendant que l'onglet en question est ouvert et mis au point. Enfin, faites un clic droit sur l'onglet et sélectionnez Garder ouverte dans le menu déroulant.
Comment ouvrir un fichier dans un nouvel onglet par défaut dans VS Code
Si vous travaillez dans plusieurs éditeurs de code et que la méthode d'ouverture des onglets étrange vous frustre, vous pouvez utiliser VS Code pour ouvrir automatiquement les fichiers dans de nouveaux onglets. Sinon, peut-être préférez-vous cela – qui sommes-nous pour juger ?
Voici comment annuler cela et modifier le comportement d'ouverture d'onglet typique de VS Code.
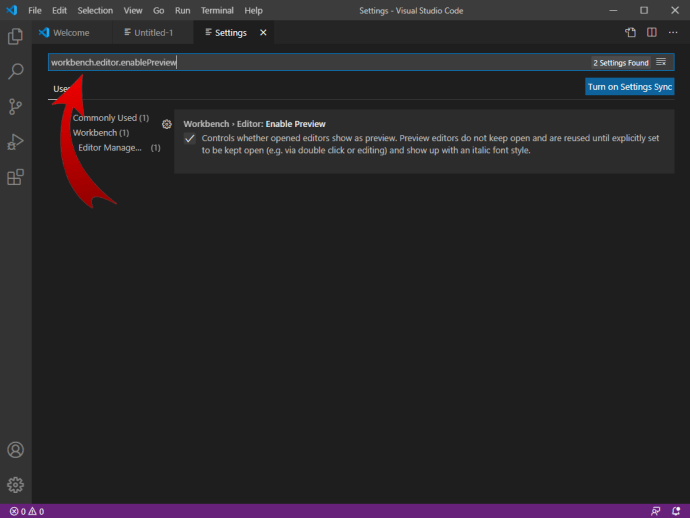
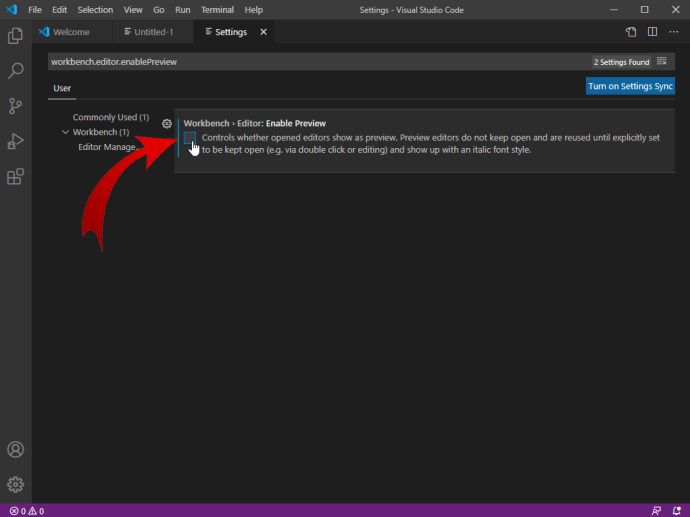
Utilisez le « workbench.editor.enablePreview » paramètre pour désactiver ou activer complètement le mode Aperçu pour les nouveaux onglets. Cela signifie que chaque nouvel onglet s'ouvrira en mode « collant », diminuant ainsi le besoin d'utiliser la fonction de double-clic. Cette méthode, cependant, abolira aussi complètement le Mode Aperçu, ce qui peut parfois être utile.
Il y a aussi le "workbench.editor.enablePreviewFromQuickOpen" commande, qui ajoute une option de mode de prévisualisation au menu d'ouverture rapide de VS Code.
Pour utiliser l'une de ces deux commandes, vous devrez modifier le Paramètres déposer. Voici comment procéder :
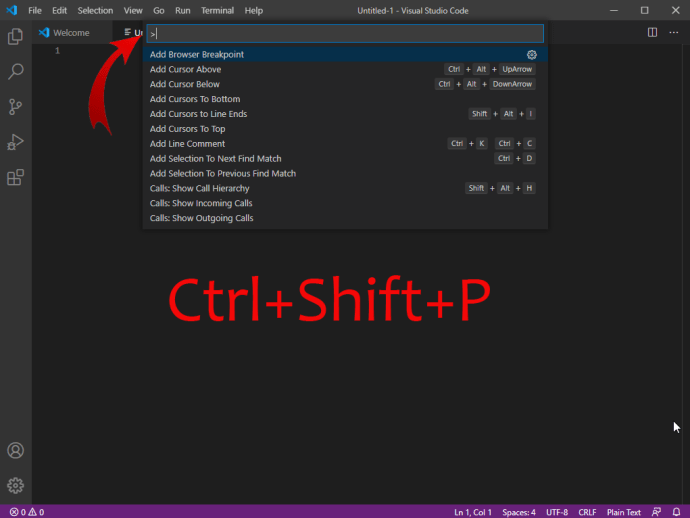
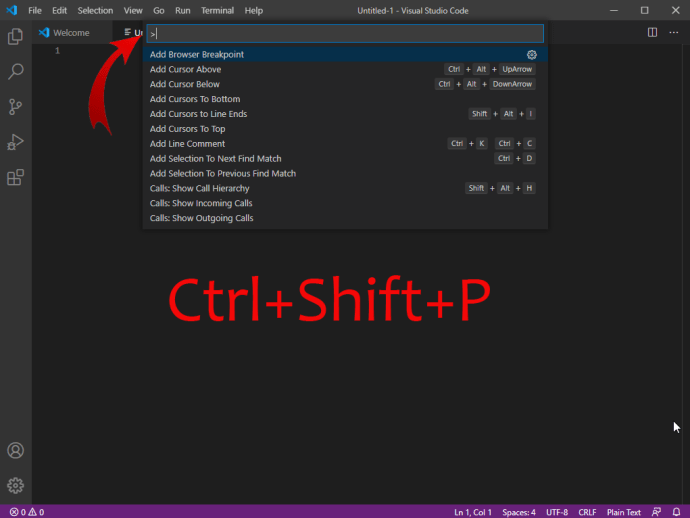
- Ouvrez le Palette de commandes en utilisant le Ctrl+Maj+P raccourci.

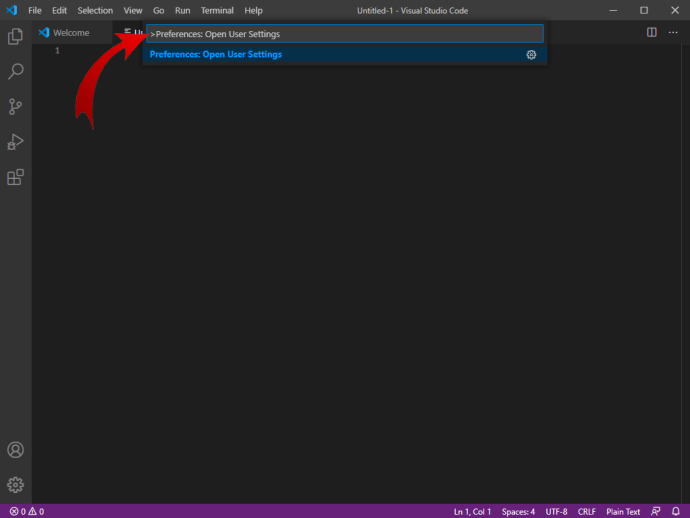
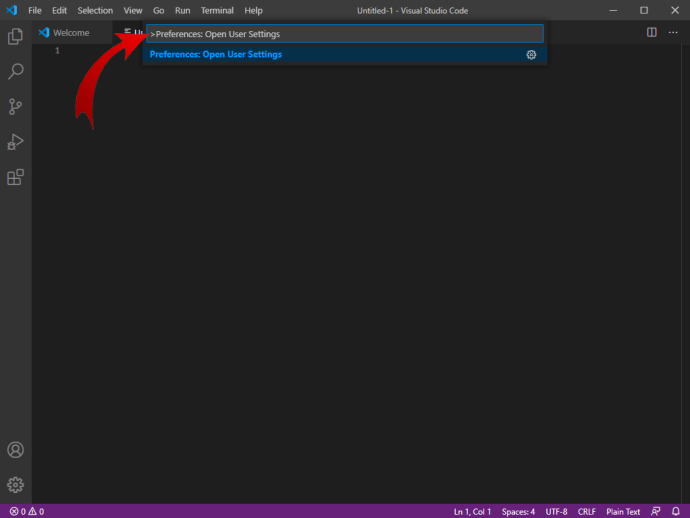
- Tapez « Préférences : Ouvrir les paramètres utilisateur ».

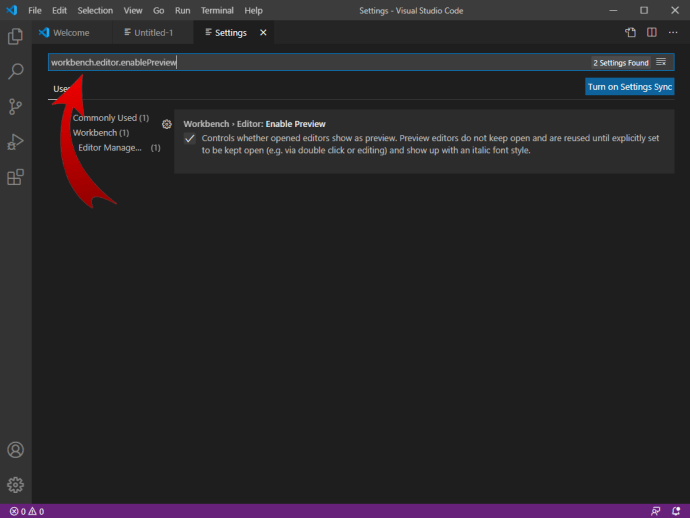
- Aller à « workbench.editor.enablePreview » en utilisant la barre de recherche.

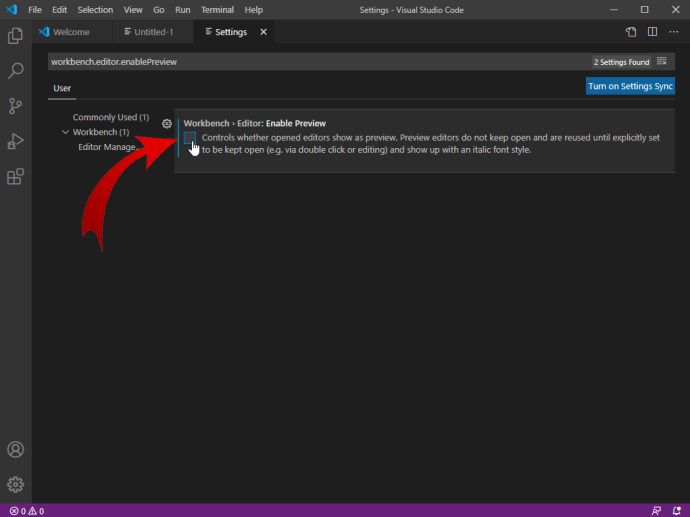
- Éteignez-le.

Faites de même pour le « workbench.editor.enablePreviewFromQuickOpen » pour activer l'accès à celui-ci à partir du menu Ouverture rapide.
Comment ouvrir plusieurs onglets dans VS Code
L'ouverture de plusieurs onglets dans VS Code est très simple. Double-cliquez sur chaque entrée de la liste Explorateur. Cependant, pour verrouiller les onglets en place et empêcher la fonction de simple clic de les fermer, assurez-vous de double-cliquer sur chacun d'eux. Soit cela, soit utilisez le « workbench.editor.enablePreview » commande pour ouvrir chaque nouvel onglet en un clic.
Pourquoi VS Code a-t-il créé des onglets différents des autres éditeurs de code
En tant que nouvel utilisateur de VS Code, vous vous demandez peut-être pourquoi ils ont fait fonctionner les onglets comme ils l'ont fait. Après tout, dans d'autres éditeurs de code, les choses sont beaucoup plus simples, non ?
La méthode d'ouverture, d'échange et de verrouillage des onglets du code VS n'a pas été mise en œuvre par accident. Vous pouvez être assuré qu'il y a toute une équipe de professionnels de l'UX (expérience utilisateur) qui a déterminé que c'était la bonne voie à suivre. Au bout d'un moment, vous vous habituerez à ces commandes, et nous sommes certains que vous les apprécierez mieux que celles des autres éditeurs de code.
Le fait est que lorsque vous programmez, vous devez souvent vous référer à un fichier pendant une seconde. Peut-être copier une ligne, peut-être comme un rappel rapide. Par exemple, disons qu'un projet revient sans cesse avec une erreur étrange. Vous avez identifié où se trouve probablement l'erreur - dans l'un des fichiers de configuration. VS Code vous permet d'ouvrir ces fichiers dans un seul onglet.
Au lieu de double-cliquer sur chacun d'eux et d'aller et venir entre les deux onglets, vous pouvez cliquer une fois sur leurs entrées dans la liste de l'explorateur à gauche. En plus d'être moins déroutant, la possibilité de naviguer dans ces onglets en mode Aperçu vous aidera à vous faire une idée plus claire de leur emplacement.
Cela ne veut pas dire grand-chose lorsque vous travaillez sur quelques lignes. Cependant, si vous modifiez du code dans plusieurs fichiers, vous n'avez pas besoin d'onglets supplémentaires qui ajoutent à l'encombrement et gaspillent votre concentration, votre temps et votre énergie.
Un autre avantage du mode Aperçu est le débogage. Au lieu d'avoir à ouvrir un tas d'onglets et à les fermer pour éviter l'encombrement, parcourez rapidement les fichiers de la liste de l'explorateur.
L'inconvénient de l'onglet VS Code
Être habitué à d'autres éditeurs de code n'est pas un réel inconvénient - certaines personnes sont habituées à VS Code, comme vous pouvez être habitué à Notepad ++. Cependant, il existe un scénario où le fonctionnement des onglets VS Code peut être considéré comme un inconvénient. Si vous travaillez avec un grand nombre de fichiers, vous risquez d'oublier de coller un onglet (double-clic). Avec une énorme liste d'explorateurs à gauche, vous ne pourrez plus vous concentrer, en essayant de retrouver le fichier en question.
Cependant, il y a une doublure argentée ici - la façon dont les onglets VS Code fonctionnent vous rend plus alerte et prudent lors du codage. De plus, en réalité, vous finirez par vous habituer à VS Code et vous ne ferez pas d'erreurs comme celles-ci.
FAQ supplémentaire
Comment ouvrir un nouveau fichier dans VS Code ?
Commencez par ouvrir le projet VS Code en question. Appuyez ensuite sur Ctrl+Maj+P pour ouvrir la palette de commandes. Sinon, accédez à Affichage et sélectionnez la palette de commandes. Dans la liste, sélectionnez Créer un nouveau fichier. Vous serez invité à sélectionner le type de fichier que vous souhaitez créer. Recherchez le type de fichier dans la liste ou saisissez-le. Maintenant, confirmez et vous avez créé avec succès un nouveau fichier VS Code.
Comment ouvrir un nouvel onglet de terminal dans VS Code ?
Dans VS Code, il existe une fonctionnalité appelée Terminal intégré, qui facilite grandement l'organisation des choses. Pour ouvrir ce terminal, appuyez sur Ctrl+`. Vous pouvez également accéder à l'onglet Affichage, suivi de la commande Terminal. Maintenant, accédez à la palette de commandes et accédez à Affichage. Ensuite, utilisez la fonction Basculer le terminal intégré pour activer ou désactiver le terminal intégré.
Comment ouvrir des fichiers côte à côte dans VS Code ?
Accédez à la liste des explorateurs à gauche. Appuyez sur Alt et cliquez sur un fichier. Appuyez sur Ctrl+\ – cela divisera l'éditeur en deux parties. Appuyez sur Ctrl+Entrée pour ouvrir le menu contextuel de l'explorateur. Sélectionnez Split Editor (partie supérieure droite de l'éditeur). Maintenant, faites glisser et déposez le fichier en question vers l'un des côtés de l'éditeur.
Comment éditez-vous plusieurs lignes dans VS Code ?
Si vous êtes un utilisateur de Notepad ++, vous connaissez probablement la fonction d'édition multiligne. Dans Notepad ++, cela s'appelle "édition en mode colonne". Si vous ne savez pas ce qu'implique l'édition multiligne, c'est une fonction qui vous permet d'apporter des modifications sur plusieurs instances de texte sur des lignes contiguës. Vous pouvez remplacer ces lignes par des informations identiques ou similaires. Ceci est particulièrement utile pour le HTML. Pour utiliser l'édition multiligne, utilisez la commande Ctrl+Alt+Flèches.
Comment créer plusieurs curseurs dans VS Code ?
Pour des modifications rapides et simultanées, VS Code utilise la fonction multi-curseur. Pour ajouter un curseur secondaire, appuyez sur Alt+Clic gauche. Pour insérer plus de curseurs au-dessus ou au-dessous, utilisez respectivement les fonctions Ctrl+Alt+Bas et Ctrl+Alt+Haut. Gardez à l'esprit, cependant, que votre GPU (NVIDIA, en particulier) peut écraser les raccourcis. Pour sélectionner un mot comme curseur, utilisez Ctrl+D.
Onglets de code VS
VS Code est définitivement unique en ce qui concerne le fonctionnement de ses onglets. Cependant, de nombreux professionnels trouvent cette méthode supérieure à celle des autres éditeurs de code. Dans tous les cas, si vous n'aimez pas la fonction de l'onglet Mode Aperçu, vous pouvez suivre l'une des méthodes mentionnées pour que VS Code fonctionne comme n'importe quel autre éditeur de code.
Avez-vous compris comment gérer les onglets VS Code ? Le préférez-vous désormais aux autres éditeurs ? Vous pouvez cliquer sur la section commentaires sous cette entrée si vous avez quelque chose à ajouter ou à demander concernant le sujet des onglets VS Code. Ne soyez pas un étranger ! Notre communauté est toujours plus qu'heureuse de vous aider.